Sponsored Link
FacebookとTwitterのOGP画像
ブログを書いたら、Facebook、Twitterに投稿すると友達やフォロワーが読みに来てくれる。しかし、シェアしても文字とURLだけじゃ目立たないし中身もわかりにくい。画像があると目に留まりやすいし、タイトルと大まかな内容がわかると良い。
そのためにSNSでWEBの内容を伝えるためにOGP(”Open Graph Protocol”)の設定をする。すると、大きな画像とタイトルで目に止まりやすくなる。


しかし、画像を設定するタイミングをや通信状況の手違いで画像が表示されなかったり、一度間違えた画像を設定することでなかなか変更出来なかったりする。
そんな時はキャッシュのリセットと再設定が必要になる。
著者にしくんについて
ブログ移籍しました
「にしくん」は"KOHEY NISHI"にメイン活動名を変更し、ブログを移籍しました。・「にしくん」から”KOHEY NISHI”にメイン活動名を変更する
・KOHEY NISHI’S CBD ONLINE SHOPとは?|CBDエバンジェリスト
Sponsored Link
キャッシュリセット
まずは既存の設定を無視してWordPress側で画像を再設定する。”All in One SEO Pack”の場合はソーシャル設定の画像を選択する。
本来ならばこれでSNSにシェアすると正常に画像が表示されるのだけれど、その前にミスがあると画像が表示されなかったり、意図しないものだったりする。
そこで、各SNSごとにキャッシュリセットのツールを使う。
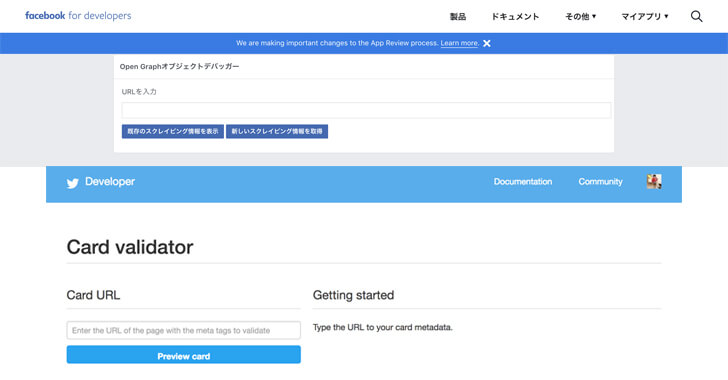
Facebookの場合はOpen Graph Object Debuggerを使う。

「URLを入力」にURLを入力して、「新しいスクレイピング情報を取得」をクリック。
「シェアされる場合、次のプレビューが含まれます:」が問題なければシェア。
Twitterの場合はCard Validator | Twitter Developersを使う。

“Card URL”にURLを記入して、”Preview card”をクリック。
“Card preview”が問題なければシェア。